已写下 85 篇博客文章,共计 101,765 字,完整阅读预计需要 8.5 小时,已有 1,860,244 次阅读。
按照【分类】筛选文章
按照【标签】筛选文章

Stripe 支付 (使用 Next.js 部署到 Cloudflare)
使用 Stripe 为您的生意进行线上收款开发。

联邦宇宙(Mastodon、Fediverse)别名服务
一个开源的联邦宇宙别名服务。A Fediverse Alias Service for public

Cloudflare Email Routing 免费邮件发送服务
Cloudflare Email Routing 免费邮件发送(作为 Service 服务)用于 Workers/Pages 项目中。

【教女朋友 从 0 到 1 学编程系列】三、2048 前端游戏实战

【教女朋友 从 0 到 1 学编程系列】二、快速掌握前端基础
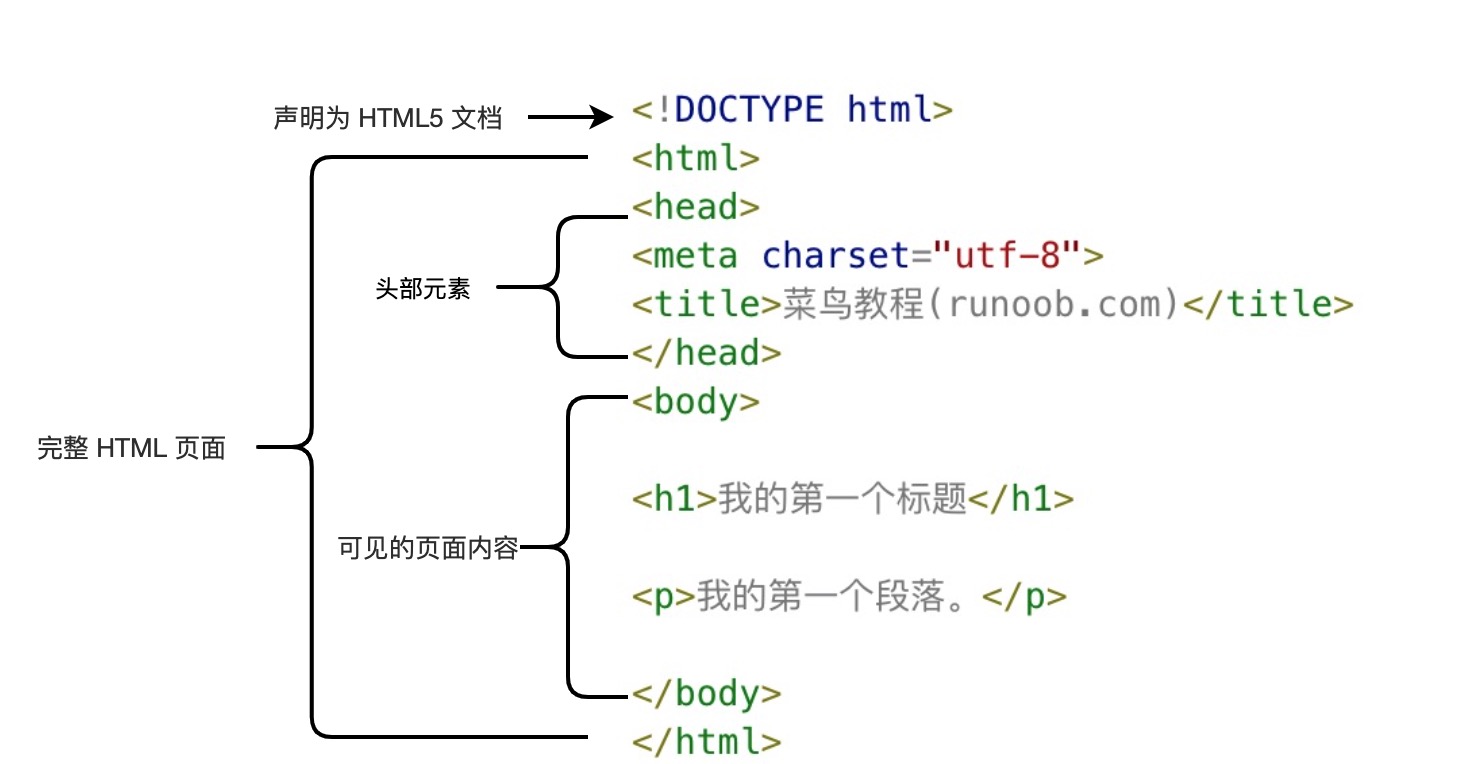
首先明确一点学习的最根本原则: - 预习:是不可能预习的 - 复习:是不可能复习的 那么如何能够教女朋友快速从零基础上手写代码,将成为本课时的最关键内容。 前端的基础主要包括三个部分,HTML、CSS、JS,其中 HTML 和 CSS 是前端的基础,JS 是前端的核心。本课时主要讲解 HTML 和 CSS,JS 将在下一阶段重点讲解。 简单来说,HTML 是网页的骨架,CSS 是网页的皮肤,JS 是网页的灵魂。 ## HTML HTML 指的是超文本标记语言: **H**yper**T**ext **M**arkup **L**anguage  > 图片来自 [Runoob.com](https://www.runoob.com/html/html-intro.html) ### 通用声明 HTML 5: ```html <!doctype html> ``` 目前最常见的也是最简单的声明方式,其他还有 html 4.01、 xhtml 1.0 等,具体可以参考: [https://www.runoob.com/tags/tag-doctype.html](https://www.runoob.com/tags/tag-doctype.html) (`可以忽略不看`) 目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 `UTF-8` 或 `GBK`。 整体页面结构: - `DOCTYPE` 声明 - `<html>` 页面元素 - `<head>` 头部信息元素(不会显示,内部元素顺序可以随意调整) - `<title>` 页面标题 - `<meta>` 元数据 - 其他头部信息 - `<body>` 网页主体 - 各元素内容 示例代码: ```html <!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> <!-- 这是一段注释,不会显示到页面中 --> </body> </html> ``` > [在线体验](https://www.runoob.com/try/try.php?filename=tryhtml_headers) ### head 元素 | 标签 | 描述 | | :

【教女朋友 从 0 到 1 学编程系列】一、计算机基础
教女朋友 从 0 到 1 学编程系列大纲,主要技术栈围绕 JS/TS 前后端,欢迎完善补充,提出宝贵意见。

remote-cloudflare-kv 在 Vercel 上使用 Cloudflare KV
最近我在做 Next.js 项目部署 Cloudflare Pages 时发现本地开发调试、登录鉴权等好多问题,所以又想要切回到 Vercel 中,便有了这么一个项目,可以在 Cloudflare 以外的环境上得到类似于 Worker Runtime 的 KV 使用体验。

前端阅读体验优化-GitBook自动换肤

Gitbook 捐赠打赏插件

Node.js阿里云接口(Aliyun API)SDK