已写下 85 篇博客文章,共计 101,765 字,完整阅读预计需要 8.5 小时,已有 1,860,394 次阅读。
按照【分类】筛选文章
按照【标签】筛选文章

Stripe 支付 (使用 Next.js 部署到 Cloudflare)
使用 Stripe 为您的生意进行线上收款开发。

联邦宇宙(Mastodon、Fediverse)别名服务
一个开源的联邦宇宙别名服务。A Fediverse Alias Service for public

Cloudflare Email Routing 免费邮件发送服务
Cloudflare Email Routing 免费邮件发送(作为 Service 服务)用于 Workers/Pages 项目中。

Cloudflare KV 备份及迁移
# 背景 之前的项目一直都用的是免费的服务,后端 Vercel 托管,数据使用的 Cloudflare KV。 这其中就有一个很严重的问题:`延迟`。经常数据操作了,但是 KV 还是缓存的值。 现在索性全部换成 Cloudflare 全家桶,虽然可以直接用 KV,但结构化的数据可以用免费的 D1 额度。 从网上搜索了很多关于 Cloudflare KV 备份及迁移的文章,但是都不是很满意,所以自己写了一个。

代码灵魂——通过你的代码表达你的意图
> 曾经,我以为:“好的代码像首诗,烂的代码像坨屎。” 但对于代码质量的好坏、阅读性的好坏,却没有一个有效的度量标准。每个人心中的一杆秤,是不同的。 那么多年过去了,依然无法去统一所有人的编程思想。而什么样的代码,才是好的代码,渐渐地,在心中有了一部分标准的答案。

【教女朋友 从 0 到 1 学编程系列】三、2048 前端游戏实战

【教女朋友 从 0 到 1 学编程系列】二、快速掌握前端基础
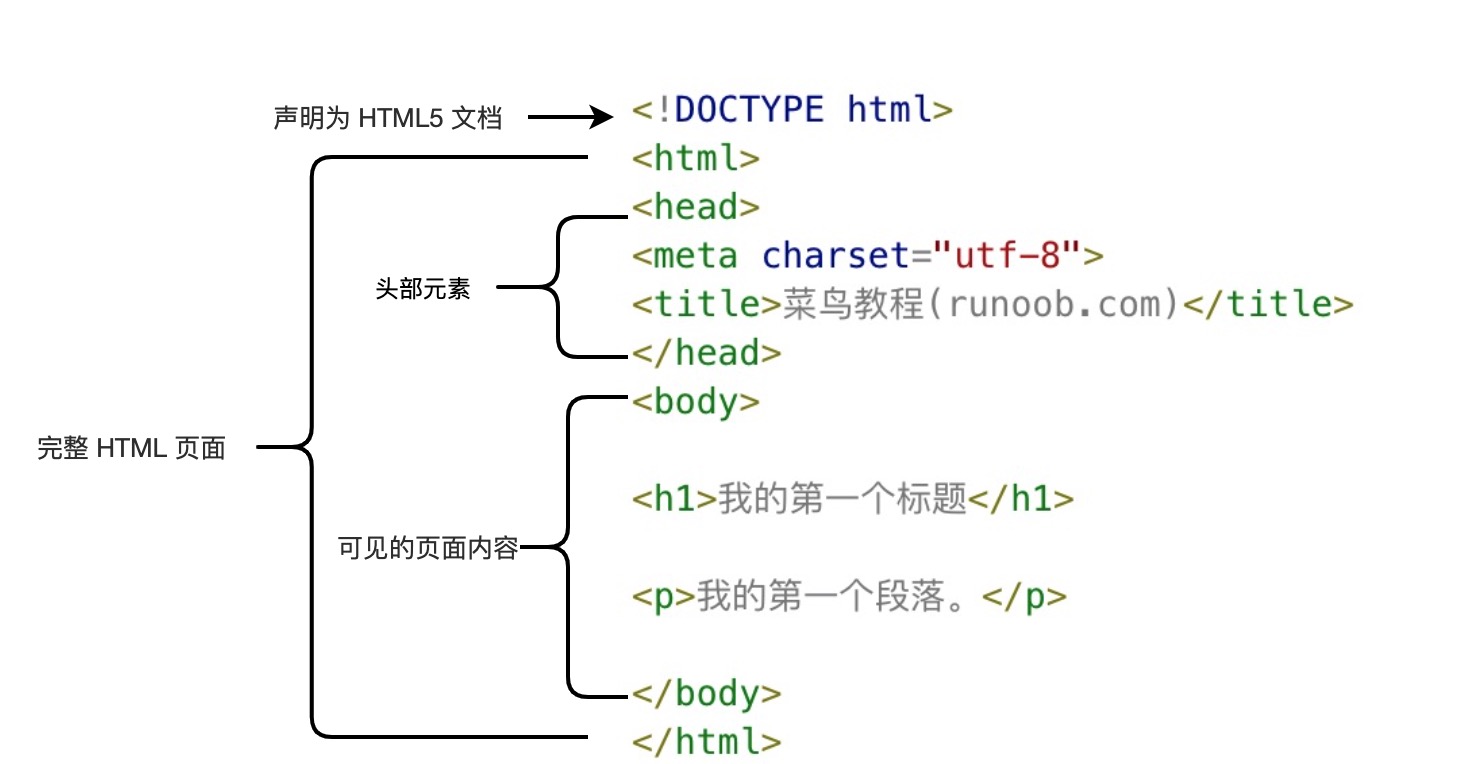
首先明确一点学习的最根本原则: - 预习:是不可能预习的 - 复习:是不可能复习的 那么如何能够教女朋友快速从零基础上手写代码,将成为本课时的最关键内容。 前端的基础主要包括三个部分,HTML、CSS、JS,其中 HTML 和 CSS 是前端的基础,JS 是前端的核心。本课时主要讲解 HTML 和 CSS,JS 将在下一阶段重点讲解。 简单来说,HTML 是网页的骨架,CSS 是网页的皮肤,JS 是网页的灵魂。 ## HTML HTML 指的是超文本标记语言: **H**yper**T**ext **M**arkup **L**anguage  > 图片来自 [Runoob.com](https://www.runoob.com/html/html-intro.html) ### 通用声明 HTML 5: ```html <!doctype html> ``` 目前最常见的也是最简单的声明方式,其他还有 html 4.01、 xhtml 1.0 等,具体可以参考: [https://www.runoob.com/tags/tag-doctype.html](https://www.runoob.com/tags/tag-doctype.html) (`可以忽略不看`) 目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 `UTF-8` 或 `GBK`。 整体页面结构: - `DOCTYPE` 声明 - `<html>` 页面元素 - `<head>` 头部信息元素(不会显示,内部元素顺序可以随意调整) - `<title>` 页面标题 - `<meta>` 元数据 - 其他头部信息 - `<body>` 网页主体 - 各元素内容 示例代码: ```html <!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> <!-- 这是一段注释,不会显示到页面中 --> </body> </html> ``` > [在线体验](https://www.runoob.com/try/try.php?filename=tryhtml_headers) ### head 元素 | 标签 | 描述 | | :

【教女朋友 从 0 到 1 学编程系列】一、计算机基础
教女朋友 从 0 到 1 学编程系列大纲,主要技术栈围绕 JS/TS 前后端,欢迎完善补充,提出宝贵意见。

Next.js (React) 实用进阶技巧
自用整理的 Next.js 或 React 项目进阶小技巧。

remote-cloudflare-kv 在 Vercel 上使用 Cloudflare KV
最近我在做 Next.js 项目部署 Cloudflare Pages 时发现本地开发调试、登录鉴权等好多问题,所以又想要切回到 Vercel 中,便有了这么一个项目,可以在 Cloudflare 以外的环境上得到类似于 Worker Runtime 的 KV 使用体验。

Mastodon 长毛象多租户:自定义域名、自定义账号别名
如果您想要一个属于自己的账号别名,但没有服务器的话,可以参考一下我的发电计划: https://afdian.com/a/willin

安装部署 Mastodon 长毛象去中心化微博系统
如果您想要一个属于自己的账号别名,但没有服务器的话,可以参考一下我的发电计划: https://afdian.com/a/willin

Next.js 13 appDir 实战 i18n
# 背景 官方目前未打算支持 i18n 国际化路由支持,且尚未提供解决方案,但是我们可以通过实验特性 appDir 来实现。 > ## Not Planned Features > > We are currently not planning to include the following features in app: > > - Internationalization (i18n) - we will be providing a guide on how to implement internationalization in app. > - AMP Support > > If you need any of these features, we will continue to support `pages`, including bug fixes and feature additions, for multiple major versions. 文档地址: https://beta.nextjs.org/docs/app-directory-roadmap#not-planned-features 首先需要了解一下 `Server and Client Components` 服务器组件和客户端组件。 | What do you need to do? | Server Component | Client Component | | :

全栈框架应用快速集成 Authing SSO
分别以 Next.js 和 Remix 框架为例,讲解如何在半小时内快速集成 Authing SSO

你好 Remix 博客
在博客沉寂了很久之后,我决定重新做一个。 - 初瘦: [v0.chat](https://v0.chat) - 2018 年 - 用 Nuxt.js 框架封装了一个仅有 255 行代码的博客系统 [Nuxtpress](https://github.com/assholev0/nuxtpress) - 《不可替代的团队领袖培养计划》: [leader.js.cool](https://leader.js.cool) - 2016 年 - 先后用过 Gitbook、Docsify 和 Nuxt.js (Nuxt Content) - 山沟沟: [sh.gg](https://sh.gg) - 2015 年 - 使用的 Hexo 和 Next 主题,去年底换成了 Icarus Cyberpunk 主题,发布过 [Hexo Wordcount](https://github.com/willin/hexo-wordcount) 插件 - Willin.org、 Willin.me 等 - 从 2009 年开始使用 Wordpress 搭建 - 一直到 2015 年前后,不再使用自建服务器,改为纯静态化博客 - best02.cn、 Agean.com.cn 等 - 从 2002 年起,使用过 Z-Blog、Emlog、Typecho 等各种博客系统去搭建动态博客 # 技术选型 | 项目 | 选择 | | :

Nest.js 基础入门
除了在 Controller 中,在 Model、 Service 等其他地方内层方法均可以进行优化,因为外层调用的时候已经带上了 `await`。同时,还需要注意各个方法的返回类型,养成良好习惯。